
Slide In Pure CSS Animation Using Transition Property YouTube
The CSS transitions are a great way to replace with CSS animations that provide smooth animation on page load slower devices and computer systems assuming you're owning a browser that's relatively recent. Most CSS transitions are a breeze to generate and use. How to Create CSS Transition Slide Down & Slide up Effect

Top 107 + Slide down css animation
How to Create Slide Animation On Click. We will start with HTML markup. Let's create an anchor link and place text inside the span tag. Next, we will have a sliding div which will hold the description. However, We will also create an additional function. When the user clicks on the second element, the first one automatically close.

Top 107 + Slide down css animation
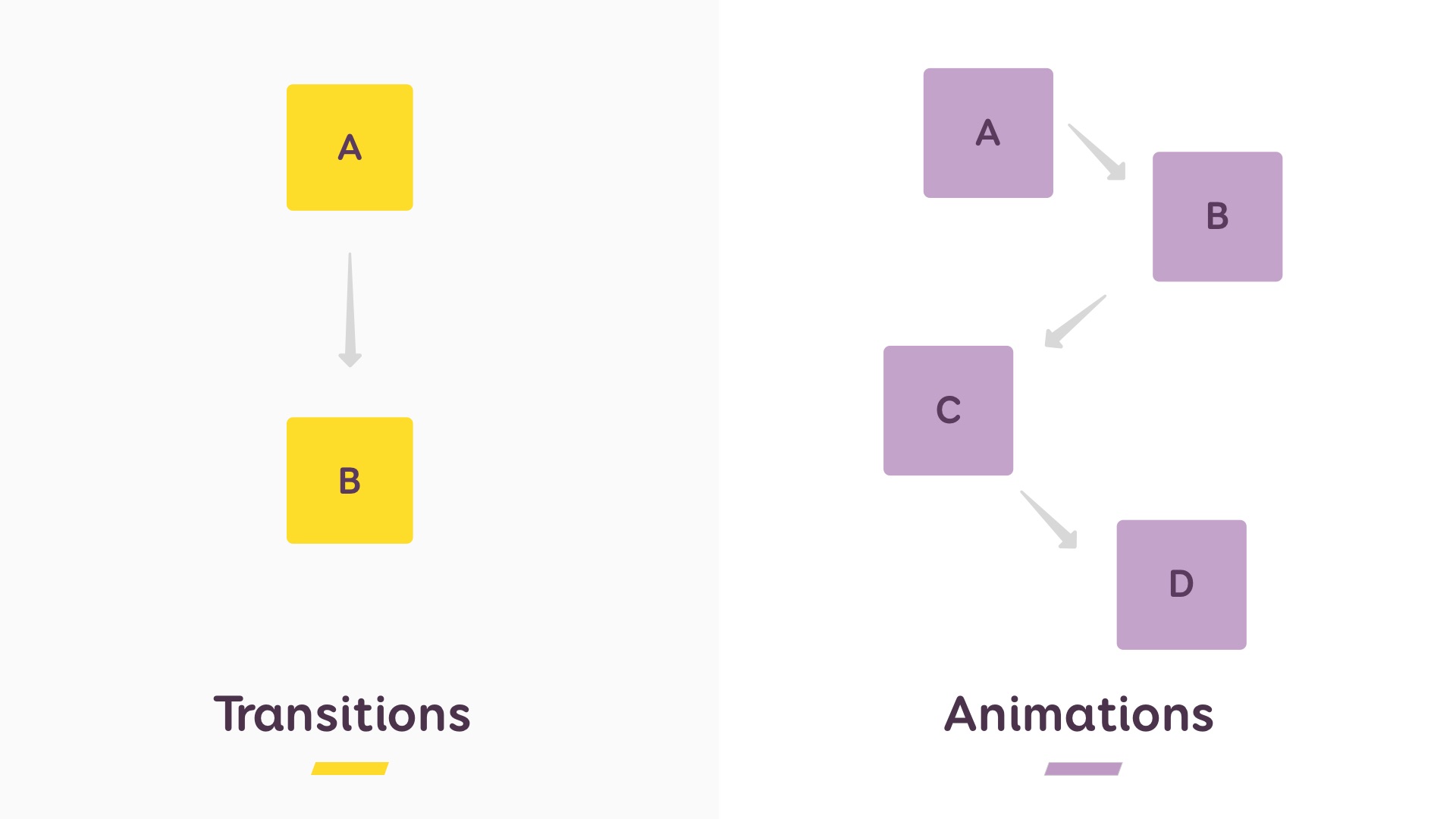
To create a CSS animation sequence, you style the element you want to animate with the animation property or its sub-properties. This lets you configure the timing, duration, and other details of how the animation sequence should progress.

A Guide to CSS Animation — Part 1 codeburst Css, Portfolio web design, Learn to code
To make a slide animation, the basic steps are: Create the HTML with a container div and the slider div. In the CSS, set the slider to be offscreen by setting it with a negative left (eg -100px) We then trigger the slide by using transition CSS property and set the left to be 0px;

Top 149 + Css animation loop
One of the things you can do with the 'animation' property of CSS is show a series of slides as a slideshow that plays automatically, i.e., it shows one slide for a few seconds, then the next slide for a few seconds, etc. In the examples below, the slideshow repeats indefinitely. After the last slide the first one is shown again.

CSS Image Slider with Thumbnails in 2021 Css animation examples, Css, Sliders
Animate Top The w3-animate-top class slides in an element from the top (from -300px to 0): Example
Animation is Fun!

How to Use Text Animations with Slick Slider
12 CSS Dropdown animations. Responsive Menu with Drop-Down Transitions - Brandon Bradley. CSS Animated Dropdown Menu - Tim Beckett. Molten Menu - Zealand. Recursive Hover Nav - Sean Codes. Dropdown Menus - Kevin Krueger. Pure CSS Drop Down - Andor Nagy. Simple Pure CSS Drop-Down Menu - Conor Brassington. Dropdown Button :: Pure CSS - Andy Tran.

Pure CSS Presentation With Rotate Animation CSS Script
What are CSS Animations? An animation lets an element gradually change from one style to another. You can change as many CSS properties you want, as many times as you want. To use CSS animation, you must first specify some keyframes for the animation. Keyframes hold what styles the element will have at certain times. The @keyframes Rule

Pure CSS SlideDown Animation LaptrinhX
Do you want to create a pure css effect that shows and hides panels on hover, with a smooth sliding animation? Check out this CodePen CSS example that demonstrates how to achieve this with minimal code and no JavaScript. You can also see other related css sliding hover effects from different authors.

Slide Down Toggle Using Only CSS & HTML (No jQuery) YouTube
Pure CSS Slide-Down Animation In this post, you'll learn how to make great user interfaces using only HTML and CSS by adding a slide-down animation into your CSS code. by Joseph.

Top 110 + Line animation css codepen
One effect that is difficult to nail down with pure CSS is sliding up and down, where the content is hidden when "up" and slides in when "down". The reason it's difficult is because you may not know the content height. After playing around with different CSS properties, I've found a way to make a pure CSS sliding effect. View Demo.

CSS Slide down animation from displaynone to displayblock? YouTube
Syntax. The animation property is specified as one or more single animations, separated by commas. Note: animation-timeline, animation-range-start, and animation-range-end are not currently included in this list, as current implementations are reset-only. This means that including animation resets a previously-declared animation-timeline value.

Slide Down Text Animation HTML CSS CSS text animation Sliding down text animation in CSS
The list also includes simple css slideshows, responsive, animated, and horizontal. Collection of 35+ CSS Slideshows. All items are 100% free and open-source.. Navigate using the up and down arrow keys. Author: Something Strange. slideshow, css, animations, slider. 24. HTML And CSS Slideshow. A very simple slideshow using only HTML and.

CSS Slide Rollover Animation C, JAVA,PHP, Programming ,Source Code
Apr 9, 2019 at 4:55 I tried doing what was proposed in this answer but I could not make it work. It wasn't sliding at all actually. - user1642919 Apr 9, 2019 at 5:09 It's difficult to achieve with animation. But you can do it with transition instead. - Julius Guevarra Apr 9, 2019 at 5:21 Add a comment 1 Answer Sorted by: 3

15 Popup Animation CSS
CSS x 1 #test { 2 width: 200px; 3 padding: 2em 0; 4 background: #c14545; 5 visibility: hidden; 6 } 7 8 .slideDown{ 9 animation-name: slideDown; 10 -webkit-animation-name: slideDown; 11 12 animation-duration: 1s; 13 -webkit-animation-duration: 1s; 14 15 animation-timing-function: ease; 16 -webkit-animation-timing-function: ease; 17

html CSS3 Animations SlideIn Div Stack Overflow
$(this).find('.p').stop().css('display','block').hide().slideDown(); The stop stops all previous transitions. The css makes sure it's treated as a block element even if it's not. The hide hides that element, but jquery will remember it as a block element. and finally the slideDown shows the element by sliding it down.